Breadcrumb - Accessibility
This component has been designed and implemented with accessibility in mind. However, if the truncation feature is used, this component would not pass a WCAG conformance audit.
Known issues
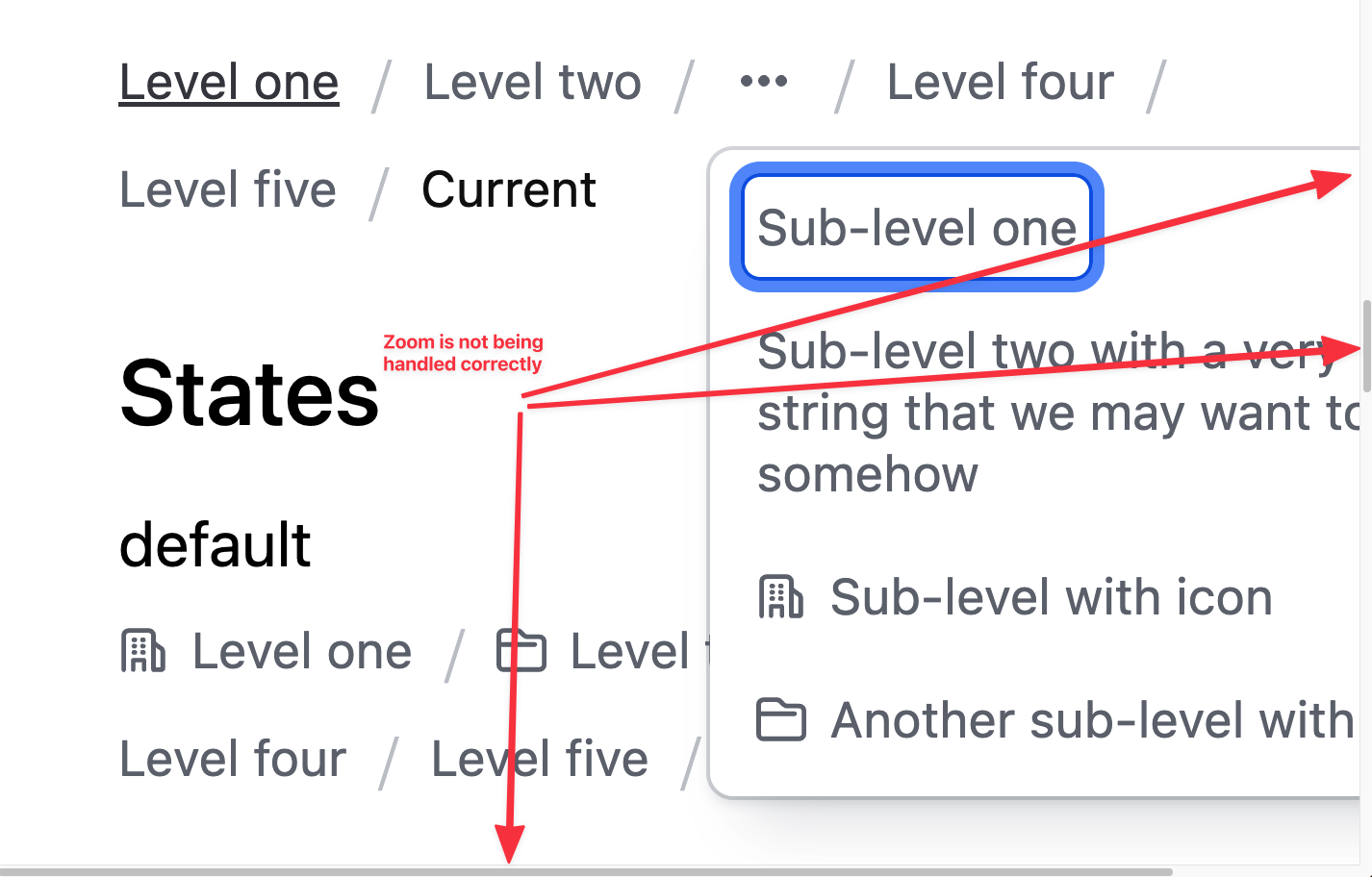
when the browser zoom is used to scale content to 400%, if the
Breadcrumbhas a"truncation"open, the dropdow may extend beyond the viewport and require the user to scroll in more than one direction (this is a failure of Reflow – 1.4.10).
when the browser zoom is used to scale content to 400%, if the
Breadcrumbis not allowed to wrap its items (via the@itemsCanWrapprop) the text gets likely truncated, making it impossible for keyboard-only user to access the truncated content